회원가입과 로그인 기능 추가하기
Posted on 2021-12-16 by GKSRUDTN99
Django로 웹사이트 만들기
회원가입과 로그인 기능 추가하기
django-allauth 설치하기
pip install django-allauth로 설치한다.- INSTALLED_APPS에 다음과 같이 추가한다.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 아래 하나도 추가로 필요한 듯 하다.
'django.contrib.sites',
'blog',
'single_pages',
'django_extensions',
'crispy_forms',
'markdownx',
# 아래 4가지 항목을 추가한다.
'allauth',
'allauth.account',
'allauth.socialaccount',
'allauth.socialaccount.providers.google',
]
- 맨 아래에 AUTHENTICATION_BACKENDS 설정과
SITE_ID = 1을 추가한다. - 또한 회원가입을 할 때 이메일을 반드시 받는 것으로 설정하고, 이메일이 맞는지 검증하는 기능을 작동하지 않도록 한다.
AUTHENTICATION_BACKENDS = (
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
)
SITE_ID = 1
ACCOUNT_EMAIL_REQUIRED = True
ACCOUNT_EMAIL_VERIFICATION = 'none'
- 루트 urls.py를 열어 django-allauth가 사용할 수 있는 URL 경로를 추가한다.
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
path('markdownx/', include('markdownx.urls')),
# 아래 한 줄 추가
path('accounts/', include('allauth.urls')),
path('', include('single_pages.urls')),
]
- django-allauth를 사용하기 위해선 데이터베이스에도 반영이 필요하다.
python manage.py migrate로 데이터베이스에도 반영한다.
django-allauth 적용하기
- 구글 개발자 콘솔에서 새 프로젝트와 클라이언트 만들기
- 구글 개발자 콘솔( https://console.developers.google.com )에 접속한 후 새 프로젝트를 생성한다.
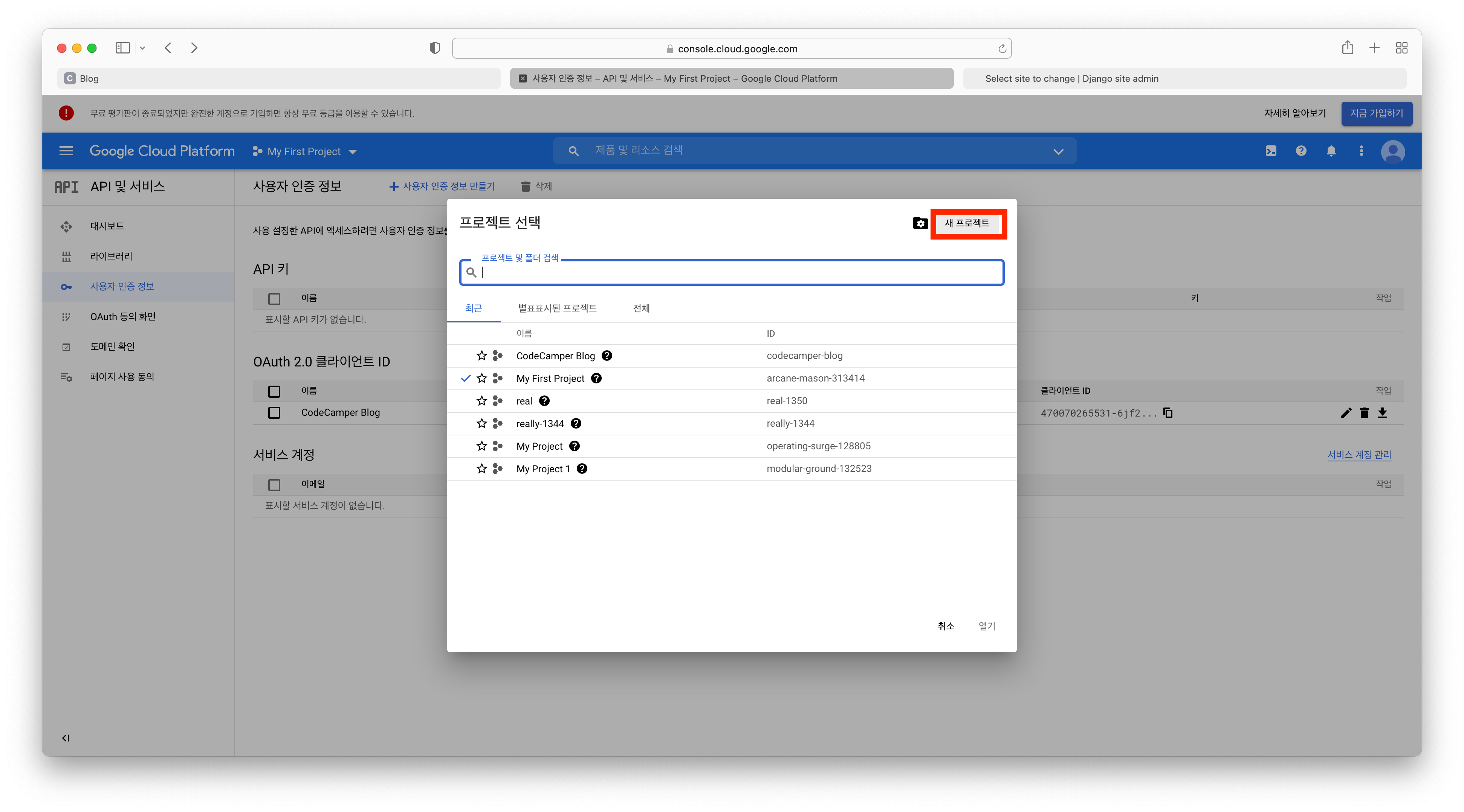
- 상단에서 프로젝트 목록 버튼을 클릭

- 새 프로젝트 버튼 클릭

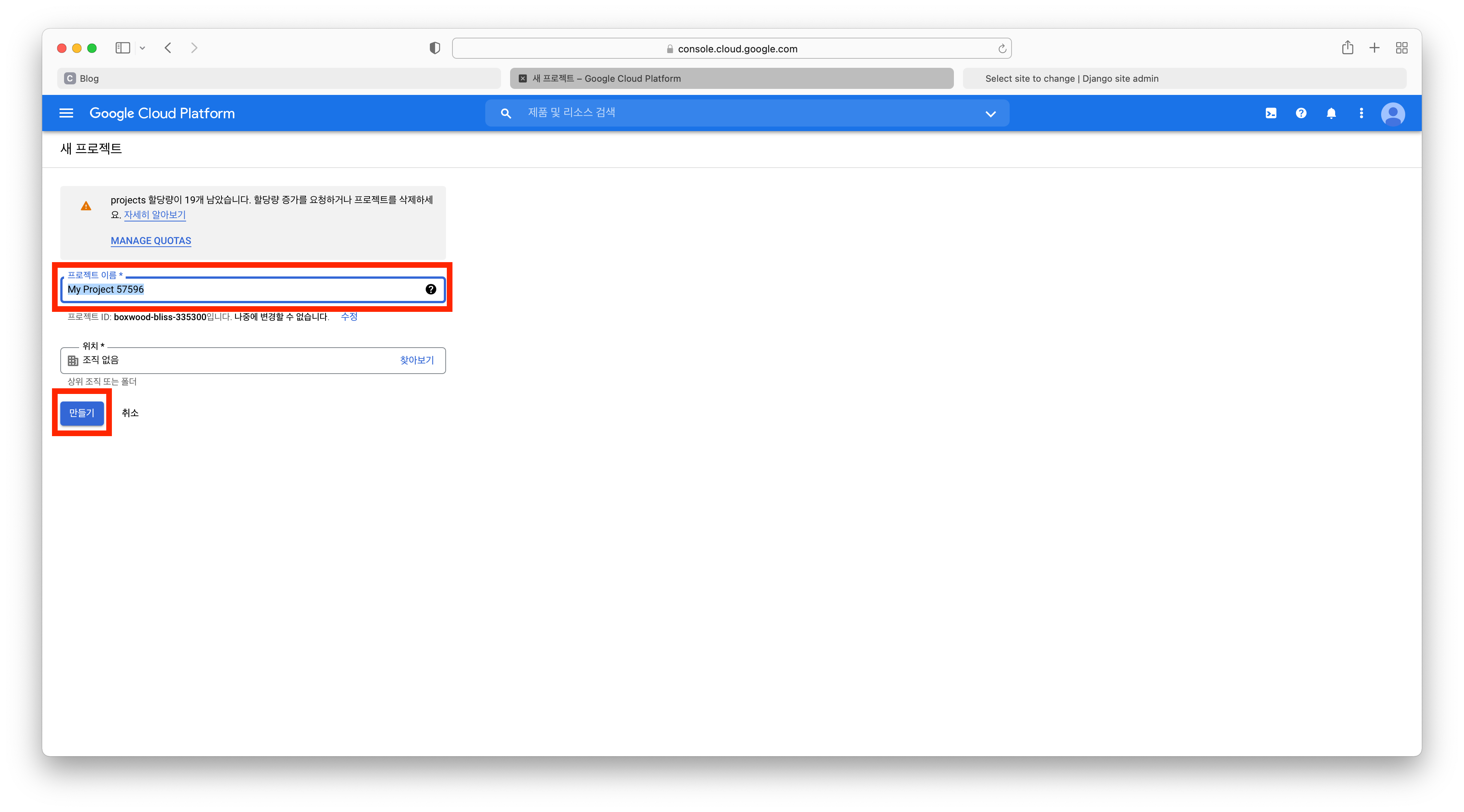
- 프로젝트 이름 입력 후, 만들기 버튼 클릭

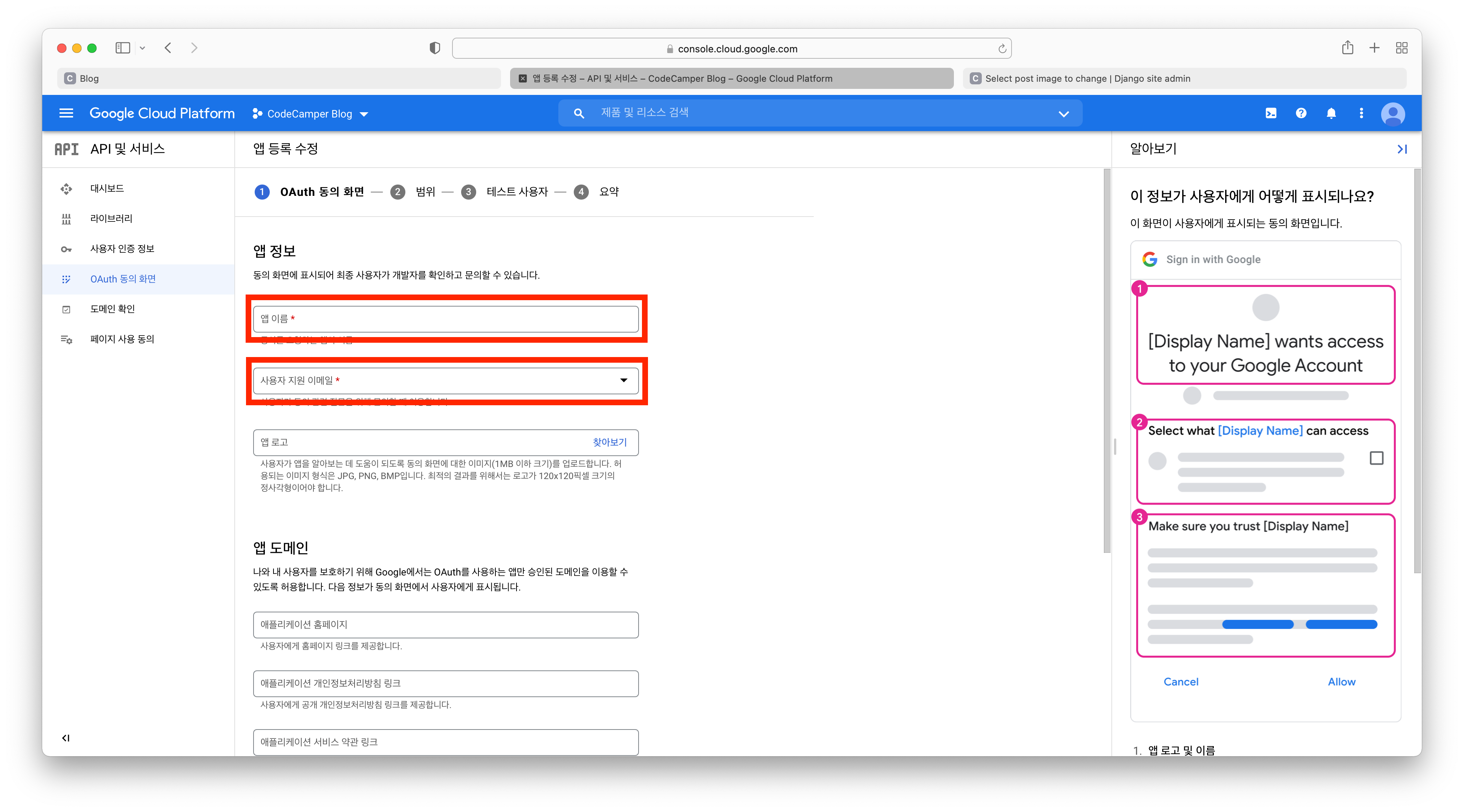
- 왼쪽 메뉴에서 OAuth 동의 화면을 선택하고, UserType을 외부로 선택하고 만들기 버튼을 클릭한다.

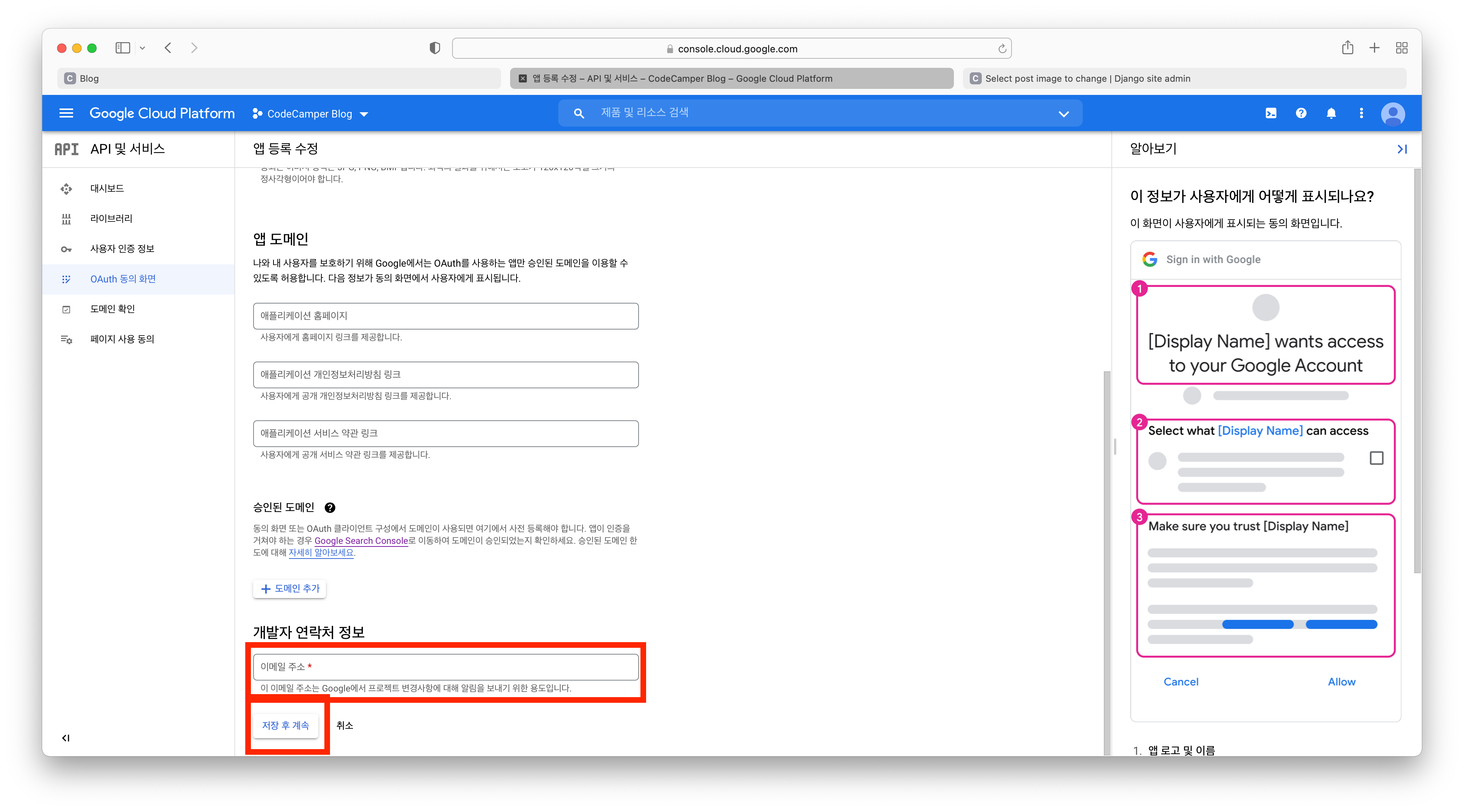
- 앱 이름과 이메일들을 입력한 뒤 저장 후 계속을 클릭한다.


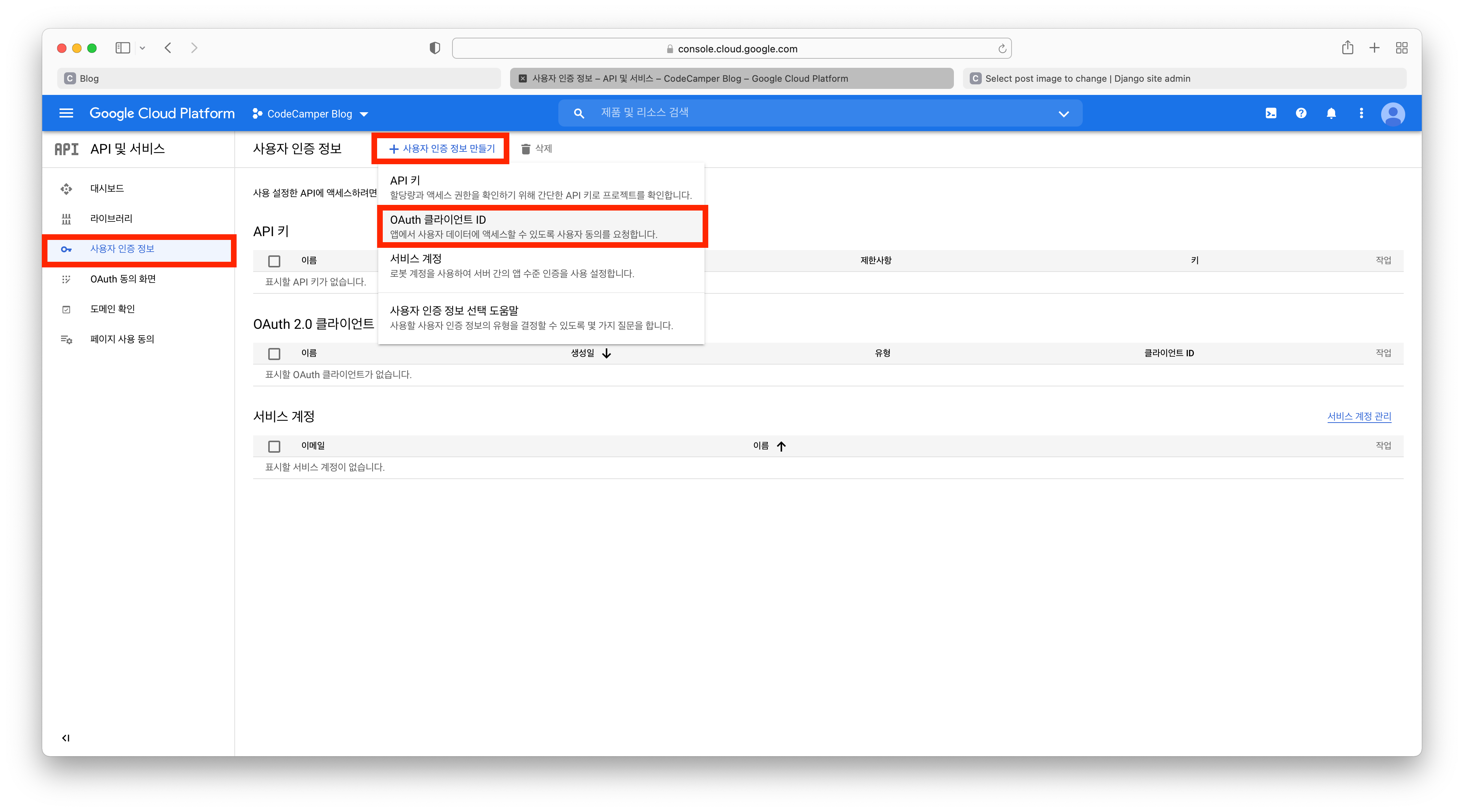
- 좌측 사용자 인증 정보를 선택한 뒤 오른쪽 상단에서 사용자 인증 정보 만들기 > OAuth 클라이언트 ID를 클릭한다.

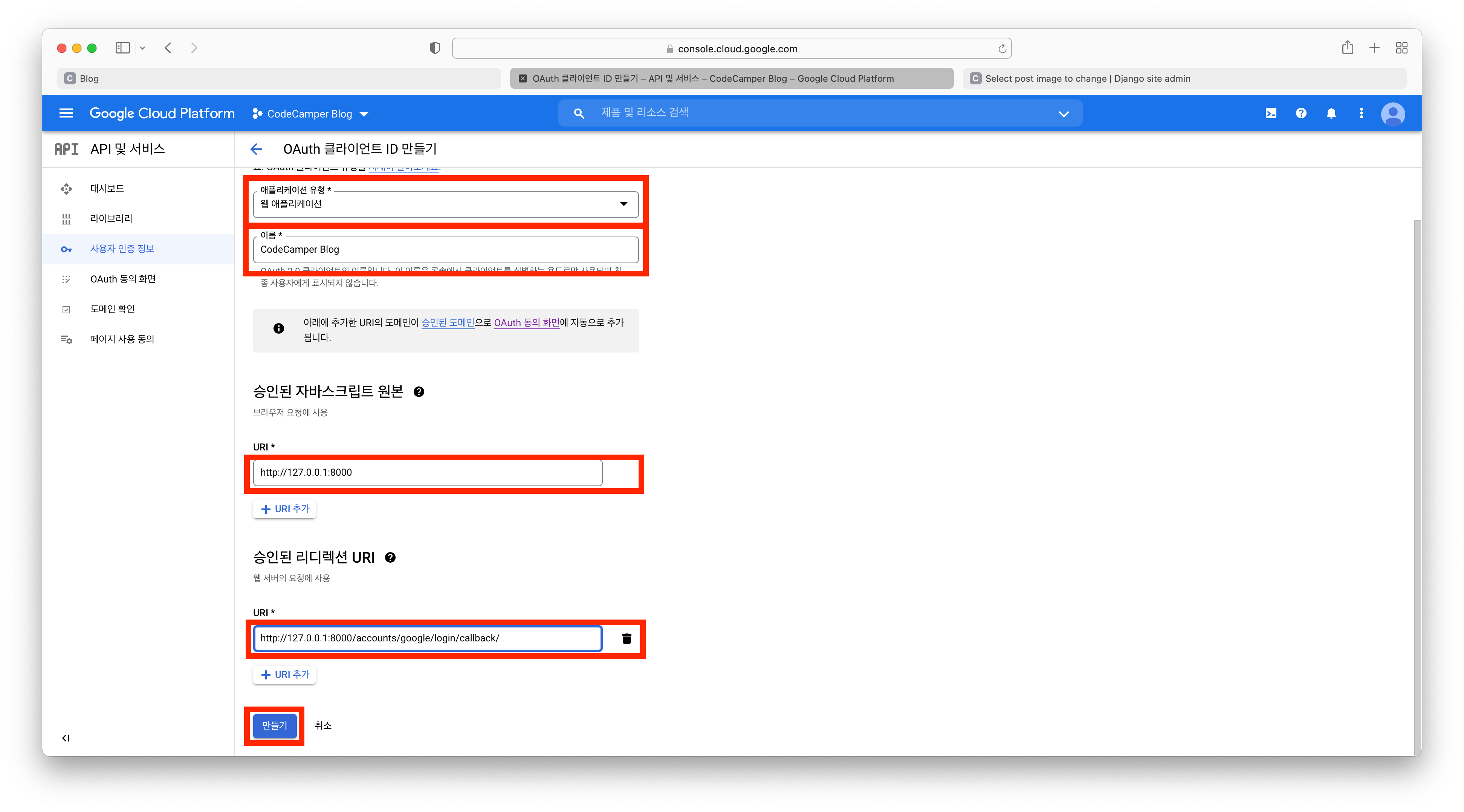
- 애플리케이션 유형으로 '웹 애플리케이션'을 선택한다.
- 앱 이름을 지정하고, 승인된 자바스크립트 출처와 리디렉션 URI를 다음과 같이 입력한다.

- 만들기 버튼을 클릭하고 나면, 클라이언트 ID와 비밀번호를 알려주는데, 따로 저장한 뒤 블로그 관리자 페이지에 들어간다.
- Site 설정 수정하기
- [SITES]와 [SOCIAL ACCOUNTS]메뉴가 추가된 것을 확인할 수 있다.
- [SITES > Sites]로 들어가면
example.com이라는 항목이 있는데, 이 항목을 수정해야 한다. - 현재
SITE_ID = 1에 해당하는 도메인이example.com인데, 이를127.0.0.1:8000으로 수정해야 한다. - Domain name을
127.0.0.1:8000으로 수정하고, Display Name은 원하는 대로 수정한다.
'Log in with Google'버튼 활성화하기
- 'navbar.html'을 열어 맨 위에
{% load socialaccount %}을 추가한다. - 구글 로그인 버튼에 해당하는 HTML 코드를 찾아
<button>태그를<a>태그로 바꾸고, href로 링크 주소를 명시한다.
<a role="button" class="btn btn-outline-dark btn-block btn-sm" href="{% provider_login_url 'google' %}"><i class="fab fa-google"></i>   Log in with Google</a>
- 구글 로그인이 완료되면 /accounts/profile/로 리다이렉트 되도록 default로 설정되어 있는데, 이를 포스트 목록 페이지로 바꾸기 위해 settings.py에 다음과 같이 추가한다.
LOGIN_REDIRECT_URL = '/blog/'
로그인 상태에서 username과 Log Out 버튼 추가하기
- 현재 네비게이션 바에는 Dropdown link 버튼이 있는데, 이 버튼을 활용해 로그인 상태에서는 Login 버튼 위치에 username이 들어간 버튼이 나타나고, 그 버튼을 클릭하면 드롭다운 메뉴가 나타나게 만들면 된다.
- 드롭다운 메뉴에 Log Out 버튼을 추가하고, 그 버튼을 클릭하면
/accounts/logout/으로 가도록 경로를 설정하면 된다. - 드롭다운 버튼에 대한 코드를 잘라내어 Login 버튼에 대한 코드 바로 위에 붙여 넣는다.
- 버튼에 들어갈 텍스트는
{{ user.username }}으로 수정한다. - 드롭다운 메뉴들 중 나머지는 삭제하고 Logout 하나만 남기고, 경로를 수정한다.
- 로그인 상태에 따라 다른 버튼을 보여주기 위해
{% if user.is_authenticated %}와{% else %}를 추가한다.
{% load socialaccount %}
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="/">Do It Django</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/blog/">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/about_me/">About Me</a>
</li>
</ul>
<ul class="navbar-nav ms-auto">
{% if user.is_authenticated %}
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button"
data-toggle="dropdown" aria-expanded="false">
{{ user.username } }
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="/accounts/logout/">Log Out</a></li>
</ul>
</li>
{% else %}
<li class="nav-item">
<a class="nav-link" href="#" data-toggle="modal" data-target="#loginModal">Log In</a>
</li>
{% endif %}
</ul>
</div>
</div>
</nav>
<!-- 이하 생략 -->
이메일 로그인과 회원가입 버튼 활성화하기
- 로그인 모달의 'Sing Up with Email'과 'Login with Email' 버튼이 있는데, 이 버튼들도 정상적으로 동작하도록 만든다.
- django-allauth에서 기본적인 기능을 제공하기 때문에, href로 링크만 지정하면 된다.
<div class="modal-body">
<div class="row">
<div class="col-md-6">
<a role="button" class="btn btn-outline-dark btn-block btn-sm" href="{% provider_login_url 'google' %}"><i
class="fab fa-google"></i>   Log in with Google
</a>
<a role="button" class="btn btn-outline-dark btn-block btn-sm " href="/accounts/login/"><i
class="far fa-envelope"></i>   Log in with Username
</a>
</div>
<div class="col-md-6">
<a role="button" class="btn btn-outline-dark btn-block btn-sm" href="/accounts/signup/"><i
class="far fa-envelope"></i>   Sign Up with E-mail
</a>
</div>
</div>
</div>