스토리보드로 이미지 뷰 앱 화면 꾸미기
Posted on 2021-09-02 by GKSRUDTN99
Swift&Xcode
Xcode
ImageView
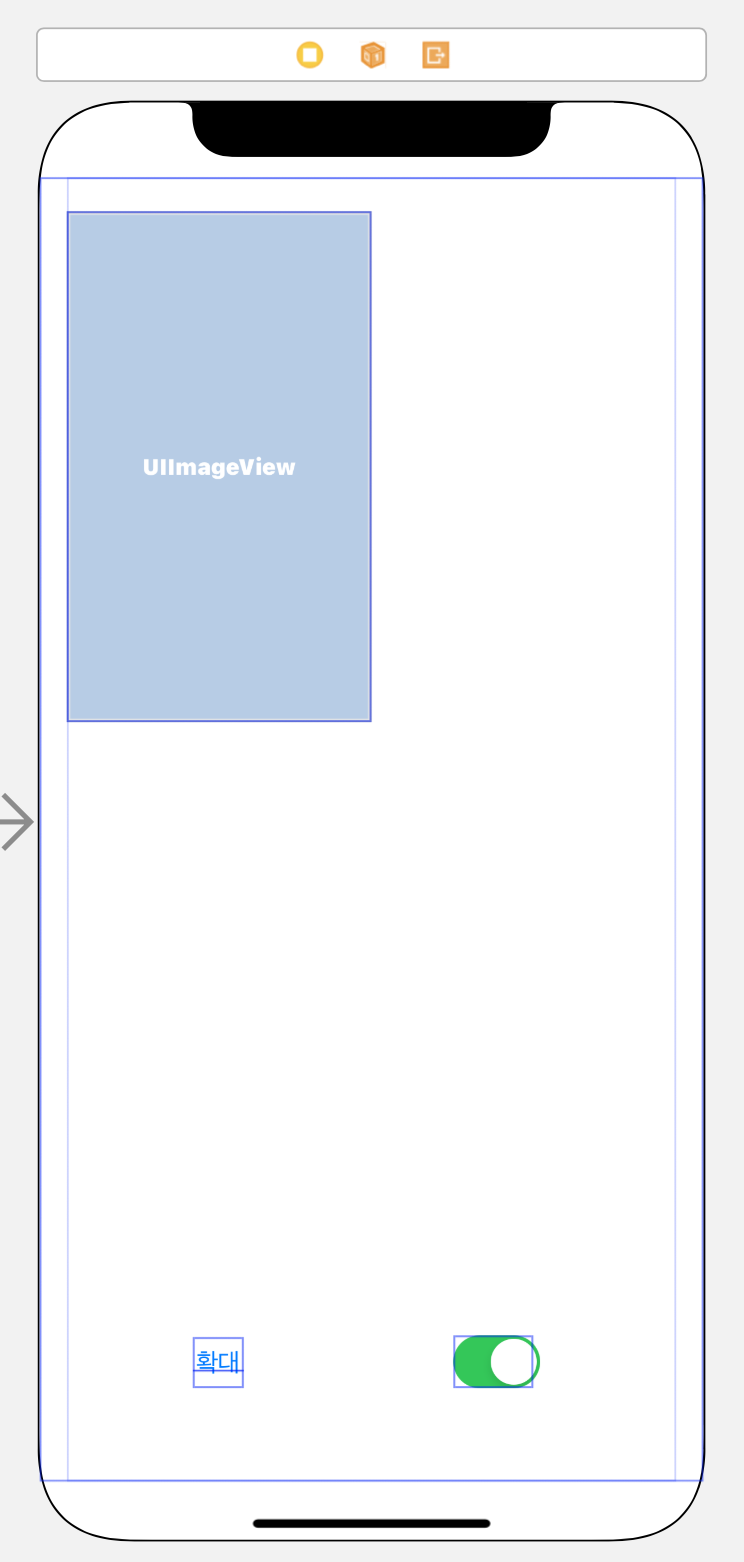
스토리보드를 사용해 이미지 뷰 앱의 화면을 꾸며본다.
이미지뷰, 버튼, 스위치 객체를 사용한다.

이미지 뷰 추가하고 수정하기
이미지를 보여 줄 이미지 뷰 추가하기
- 라이브러리에서 Image View를 찾아 배치한다.
이미지 뷰의 크기를 조절하기
- 인스펙터 영역의 'Size Inspector'(오른쪽에서 두번째)를 클릭하면 세밀한 크기 조정이 가능하다.
- 확대 버튼을 동작하면 이미지가 두 배 커지도록 할 것 이므로, 이를 감안하여 전체 화면의 반 정도 크기로 조절한다.
- iPhone 12기준 x: 16, y: 64, width: 179, Height: 300 ✔︎ option 키를 누른채 마우스를 사용해 크기를 조절하면, 여백을 확인하며 조정할 수 있다.
뷰 모드를 수정한다.
- 이미지 뷰의 크기에 상관없이 이미지의 가로, 세로 비율을 유지하기 위해 뷰 모드를 변경한다.
- 인스펙터 영역의 'Attribute Inspector'(오른쪽에서 세번째)를 클릭한 후 View 항목의 Content Mode를 'Aspect Fit'으로 변경한다.
이미지 확대 및 축소를 위한 버튼 추가하기
- 버튼의 글자를 '확대'로 수정하기
- 이미지를 변경할 스위치 추가하기
- 라이브러리에서 'Switch'를 찾아 배치한다.
이미지 뷰의 Content Mode
Scale to Fill
- 기본 설정 값으로, 이미지 뷰의 크기에 맞게 이미지의 가로, 세로 비율을 변경한다.
Aspect Fit
- 이미지의 가로, 세로 비율은 유지하면서 뷰의 크기에 맞게 이미지 크기를 바꾼다.
Aspect Fill
- 이미지의 비율을 유지하면서 이미지 뷰를 채운다. 이미지 뷰와 이미지 비율이 맞지 않으면 이미지가 넘쳐서 잘릴 수 있다.
Center
- 이미지의 원본 크기를 유지한 채 이미지의 중앙을 이미지 뷰에 출력한다.
Top
- 이미지의 원보 크기를 유지한 채 이미지의 윗부분을 이미지에 뷰에 출력한다.
Top Left, Bottom, Left, Right등도 위와 같이 이미지를 출력한다.