Date Picker 앱을 위한 기본 환경 구성하기
Posted on 2021-09-02 by GKSRUDTN99
Swift&Xcode
Xcode
DatePicker
데이트 피커(Date Picker)는 날짜와 시간을 선택할 수 있게 해주는 객체이다.
데이트 피커는 Time, Date, Date and Time, Countdown 이렇게 네 가지 모드를 제공한다.
프로젝트를 생성한 후 뷰 컨트롤러 크기 조절하기
1. 먼저 'DatePicker'라는 이름으로 프로젝트를 만든다.
2. Main.storyboard에서 스토리보드의 디바이스를 iPhone12로 설정한다.
스토리보드로 데이터 피커 앱 화면 꾸미기
이번 앱에서는 날짜와 시간을 선택하기 위한 Date Picker 객체와 현재 시간 및 선택한 시간을 보여주기 위한 Label 객체를 사용한다.
1. 데이트 피커 추가하기
- Library에서 데이트 피커를 가져와 배치한다.
2. 데이트 피커의 스타일 변경하기
- Attributes inspector(오른쪽에서 세번째)에서 Style을 'Wheels'로 변경한다.
- 만일 Date Picker의 모드를 변경하고 싶으면 'Mode'를 변경하면 된다. 여기서는 'Date and Time'을 사용한다. ✔︎ 만일 Date Picker의 날짜 표기를 한국어로 바꾸려면 Attributes inspector에서 Locale을 Korean으로 변경한다.
3. Label 객체 추가하기
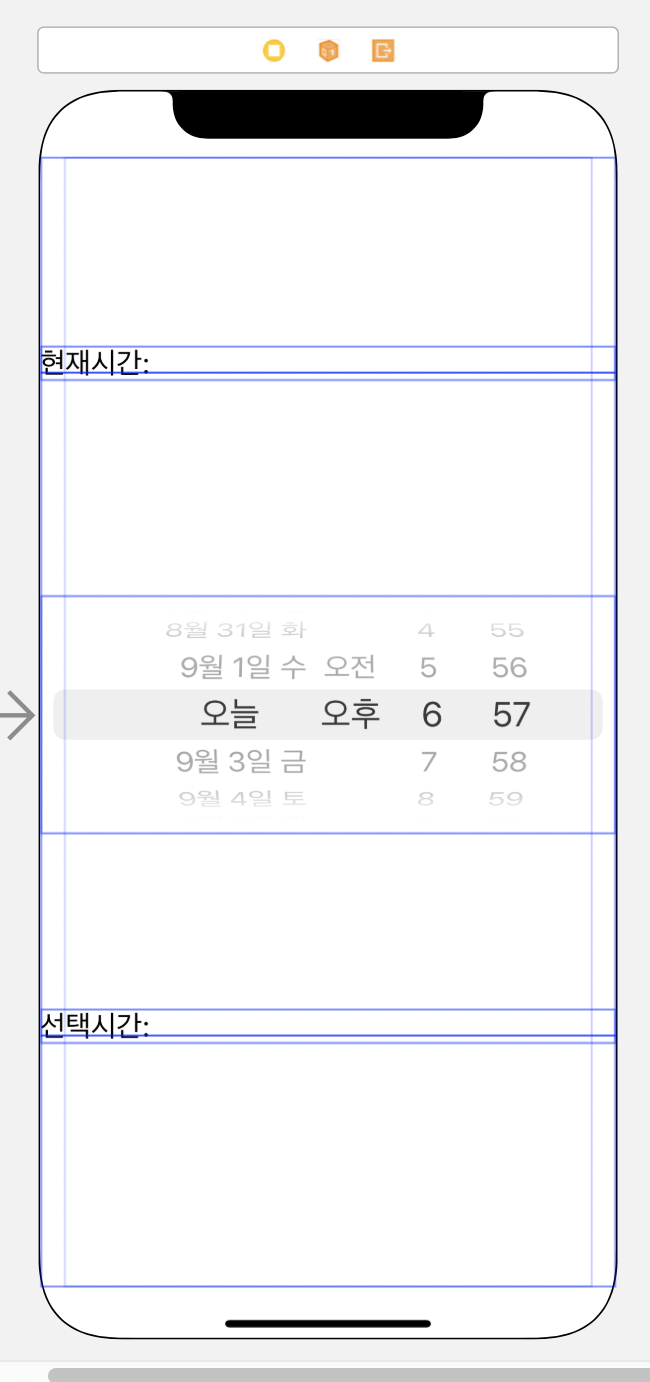
- 스토리보드의 상단과 아래에 Label 객체 2개를 배치한다.
4. Label 객체의 가로 크기를 화면 가로폭에 맞게 늘려준다.
5. 위쪽 Label의 텍스트를 '현재시간: '으로 수정한다.
6. 아래쪽 Label의 텍스트를 '선택시간: '으로 수정한다.