Picker View 앱을 위한 기본 환경 구성하기
Posted on 2021-09-02 by GKSRUDTN99
Swift&Xcode
Xcode
PickerView
피커 뷰(Picker View)란?
- Picker View는 문자열을 선택하기 위한 객체이다. 여러 선택지 중 하나를 선택해야 하는 경우 Picker View를 사용할 수 있다.
Picker View 앱을 위한 기본 환경 구성하기
프로젝트 생성 후 뷰 컨트롤러 크기 조절하기
- PickerView 라는 이름으로 새로운 프로젝트를 생성한다.
- 스토리보드의 디바이스를 iPhone 12로 설정한다.
- 앱의 Root 디렉토리 아래에 images 폴더를 생성한 뒤 사용할 이미지들을 추가한다. (첨부파일 참조)
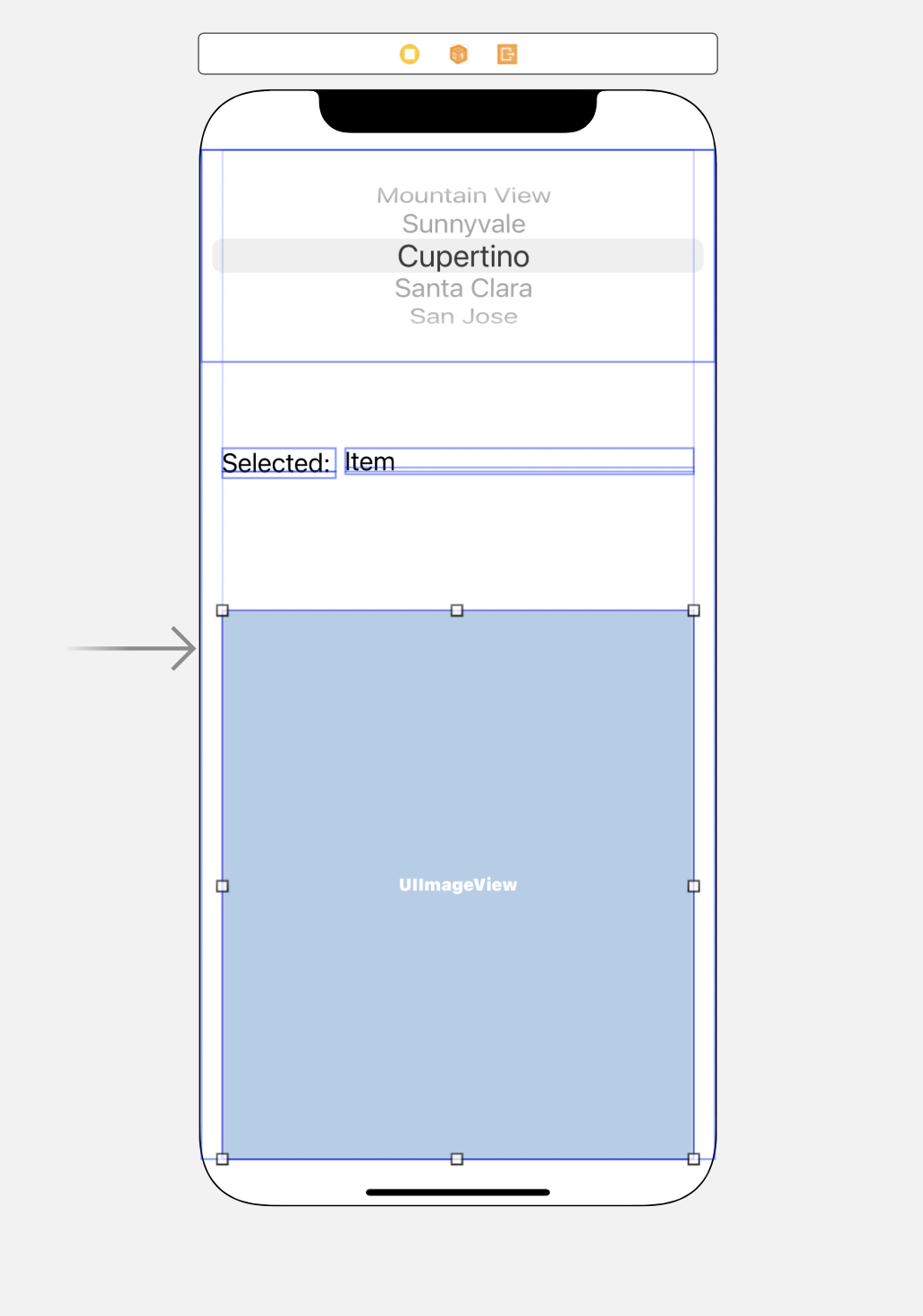
스토리보드로 피커 뷰 앱 화면 꾸미기
이미지 파일 목록을 보여주고 선택하기 위한 Picker View 객체와 선택된 목록에 해당하는 이미지 파일의 이름을 표시할 Label 객체 2개, 이미지를 화면에 보여줄 Image View 객체를 사용한다.
피커 뷰와 레이블, 이미지 뷰 배치하기
- Library에서 Picker View를 찾아 화면의 위쪽에 배치한다.
- Label 객체를 찾아 추가하고, 텍스트를 'Selected Item: '으로 입력한다.
- Label 객체를 하나 더 추가하여, 방금 만든 레이블 오른쪽에 위치하고, 텍스트를 'Item'으로 입력한 뒤, 크기를 가로 방향에 맞게 조절한다..
- Image View 객체를 추가한 뒤 아래쪽에 배치한 뒤, Content Mode는 Aspect Fill으로 설정한다.