WebView 앱을 위한 기본 환경 구성하기
Posted on 2021-09-05 by GKSRUDTN99
Swift&Xcode
Xcode
WebView
웹 뷰란?
웹 뷰(Web View)는 웹 콘텐츠를 View 형태로 보여주는 앱이다.
직접 인터넷에 연결된 주소를 입력하여 홈페이지에 접속할 수도 있고, 미리 저장된 HTML 파일을 읽어들여 표시할 수도 있다.
프로젝트 생성 후 뷰 컨트롤러 크기 조절하기
1. 'Web'이라는 이름의 프로젝트를 생성하고, Device를 iPhone12로 설정한다.
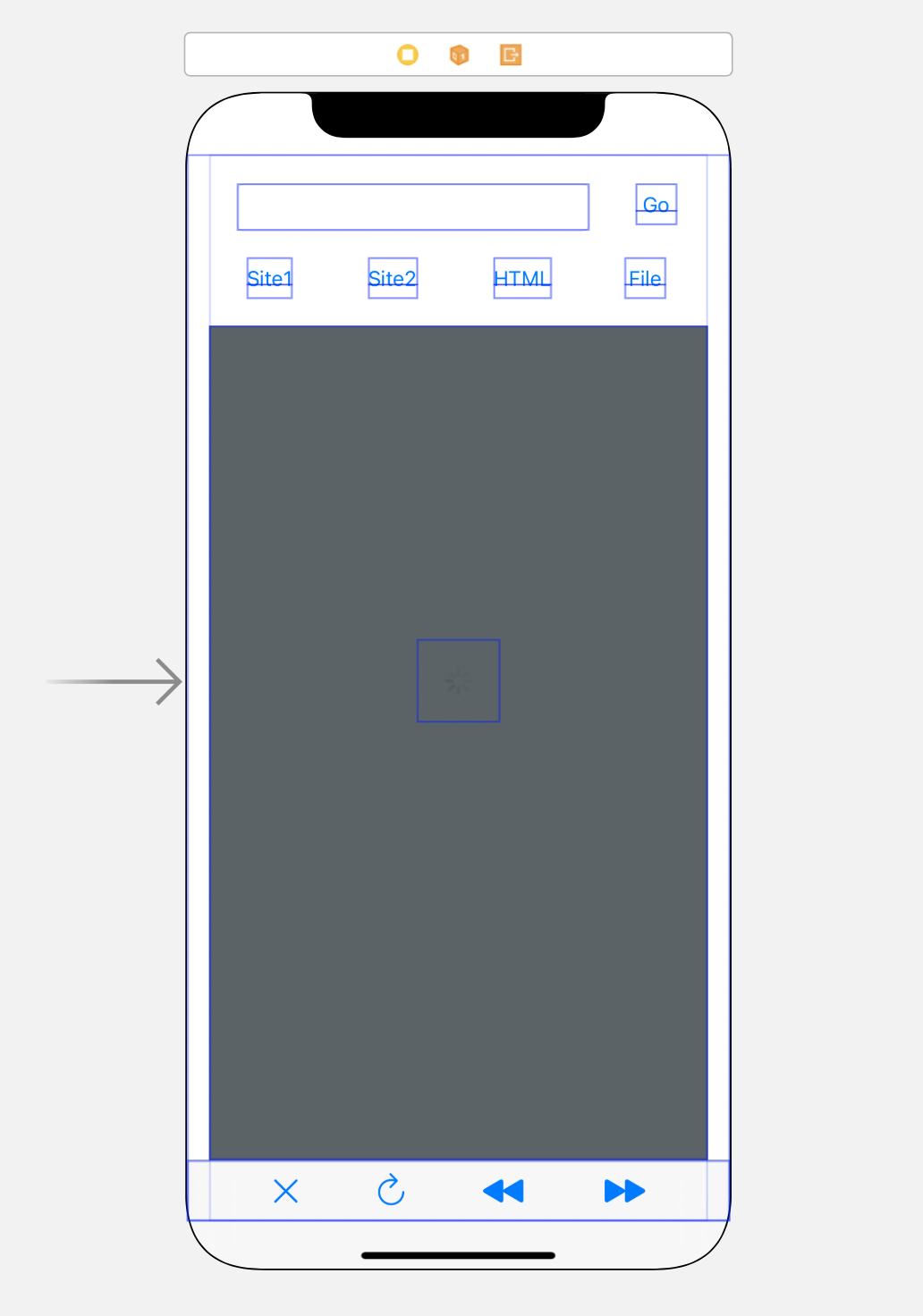
Web View를 위한 스토리보드 꾸미기
1. 홈페이지 URL을 입력한 TextField를 상단에 추가한다.
2. 홈페이지 이동을 위한 버튼을 TextField옆에 배치한다. 텍스트는 'Go'로 작성한다.
3. 미리 코딩된 홈페이지로 이동을 위한 버튼을 아래에 4개 배치한다. 버튼들의 텍스트는 'Site1', 'Site2', 'HTML', 'File'로 변경한다.
4. 홈페이지를 보여줄 Web View를 추가한다. Library에서 Webkit View를 찾아 배치한다.
5. 홈페이지를 제어할 수 있는 툴바를 추가한다. Library에서 Toolbar를 찾아 배치한다.
6. 방금 생성한 툴바에 버튼들이 툴바에 균등하게 배치될 수 있도록 Library에서 Flexible Space Bar Button Item을 찾은 후 스토리보드로 끌어와 툴바 내부의 [Item] 버튼 왼쪽에 배치한다.
7. Flexiable Space Bar Button Item과 Bar Button Item을 번갈아가면서 배치해 툴바를 채운다. 다음과 같은 순서로 배치한다.
Flexible, Item, Flexible, Item, Flexible, Item, Flexible, Item, Flexible
8. Bar Button Item의 아이콘을 수정하기 위해, 제일 첫번째 Item을 클릭하여 Attribute Inspector(오른쪽에서 세번째)를 누른 후, System Item을 'Stop'으로 변경한다.
9. 같은 방법으로 나머지 버튼들을, 'Refresh', 'Rewind', 'Fast Forward'로 변경한다.
10. 로딩을 표시하기 위한 Activity Indicator View를 추가한다.
동작할 때 만 보일 수 있도록 Activity Indicator View를 클릭 한 뒤, Attribute Inspector에서 Hides When Stopped 항목을 체크한다.