MapView 앱을 위한 기본 환경 구성하기
Posted on 2021-09-05 by GKSRUDTN99
Swift&Xcode
Xcode
MapView
MapView란?
- 사용자의 경도, 위도 및 고도와 같은 위치 정보를 이용하여 사용자의 위치를 지도에 표시하고 추적할 수 있다.
- 또한 특정 위치를 표시하고 사용자의 터치를 인식하여 확대, 축소 및 이동 기능을 제공한다.
프로젝트 생성 및 디바이스 설정하기
- Map 이라는 이름올 Single View App을 프로젝트를 생성한다.
- 스토리보드의 디바이스를 iPhone12로 설정한다.
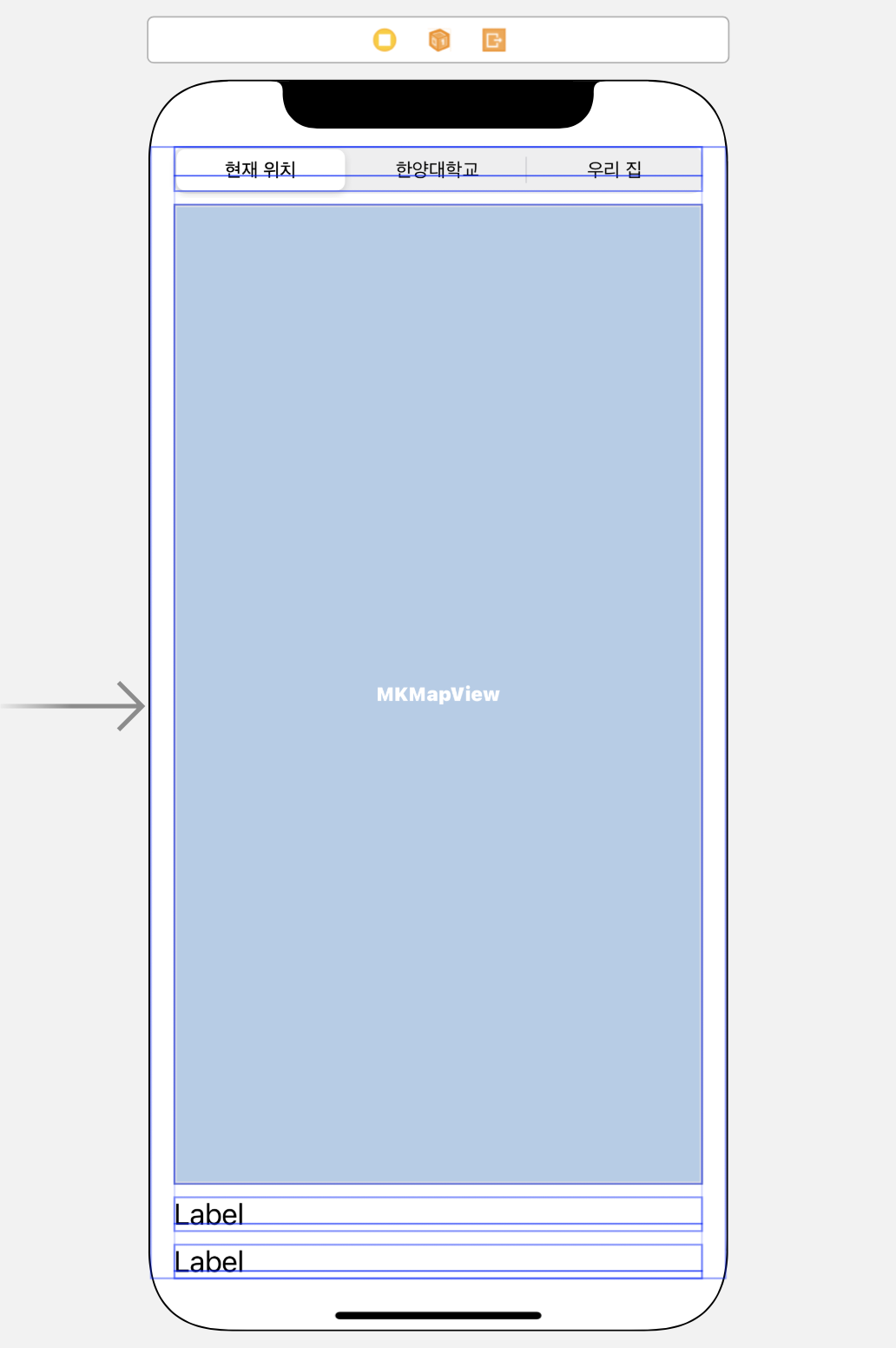
스토리보드로 MapView 앱 화면 꾸미기
1. Segmented Control 추가하기
- Library에서 Segemented Control을 찾아 상단에 배치한다.
✔︎ Segmented Control이란?- Segmented Control은 여러 Segment로 구성된 수평 컨트롤이며, Segment는 각 세분화된 기능을 가진 버튼을 의미한다.
- 기능적으로는 Segment와 일반 Button은 동일한 기능을 가지고 있지만, Segmented Control은 관련이 있는 버튼들을 모아놓은 것이라고 이해하면 된다.
- 또한, '선택'의 개념이 더해졌기 때문에, 세 버튼들 중 어느 버튼을 선택했는지 확인할 수 있다.
2. Segmented Control에 들어갈 글자 변경하기
- Segmented Control을 선택한 뒤 Attribute Inspector에서, Segments를 3으로 선택한다.
- 마지막 Segment에 타이틀을 추가하기 위해 Segment에서 Segment에서 'Segment 2'를 선택한다.
- Title 입력란에 지도에서 찾고자 하는 장소의 이름을 입력한다.
- 같은 방법으로 첫번째 Segment에는 '현재 위치'를, 두번째 Segment에는 '폴리텍대학'을 입력한다.
✔︎ Segmented Control의 Attribute Inspector의 세부 항목
- Style: Plain, Borderd, Bar를 선택할 수 있지만, 어느 것을 선택해도 한가지 형태로 작동한다.
- Selected Tint: Segment의 항목을 선택하였을 때 색을 정할 수 있다.
- State: Momentary의 체크를 해제하면 Segment를 클릭한 후 선택된 상태를 유지하여 어떤 Segment를 선택하였는지 알 수 있다.
- Segments: Segment의 개수를 설정할 수 있다.
- Segment/Title: Segment 중 하나를 선택하여 이름 등의 설정을 바꿀 수 있다.
- Image: Segment에 글자 대신 이미지를 넣을 수 있다. 이미지는 자동 스케일로 조정되지 않는다.
- Behavior - Enabled: 체크하지 않으면 세그먼트가 선택되지 않는다.
- Behavior - Selected: 체크하면 화면에 선택된 형태의 세그먼트로 표시된다. 실제로 동작은 하지 않는다.
- Content Offset: Segment 내에서 텍스트의 위치에 x, y 값을 주어 이동시킬 수 있다.
3. MapView 추가하기
- Library에서 'Map Kit View'를 찾아 주가한다.
4. Label 추가하기
- Library에서 Label을 찾아 2개를 아래쪽에 배치한다.
- 위의 Label에는 위치에 대한 설명을, 아래 Label에는 실제 주소를 표시할 것이다.